In part 1 we saw how to convert a static HTML site into a WordPress site. Although the site is converted, it is not very dynamic. All the images and content is embedded inside the front-page.php and to edit it, you need to edit code, which in a way defeats the purpose entirely.
In this section, we will address that issue. We will create a dynamic carousel on front page, create dynamic fields for icon, site name, site meta fields and create option to add pages.
Before we start modifying our pages. let me introduce you to Custom Fields and Option Tree, a WordPress plugin which will help us in making a lot of content dynamic on the pages.
- Custom Fields: You can enable this by clicking on the 3 dots on the right
 of any page, clicking on options and enabling the Custom Fields under Advanced Panels
of any page, clicking on options and enabling the Custom Fields under Advanced Panels - Option Tree: Install this plugin under Add Plugins menu or downloading it from plugin page.
Open Option Tree configuration page and add a “Setting” with id “meta_description” and Type as text. Navigate to Appearance > Theme Options and set the value of the same with whatever value you want to show as the meta description field of your page.
Modify header.php
Add the below code at the top of the file, even before <html> tag.
<?php
$site_description = "My Shop | Your shopping experience";
if (get_bloginfo( 'description' )) {
$site_description = esc_html( get_bloginfo( 'description' ));
}
$meta_description = "Site Description";
if ( function_exists( 'ot_get_option' ) ) {
if (ot_get_option( 'meta_description' )) {
$meta_description = ot_get_option( 'meta_description' );
}
}
$site_name = esc_html( get_bloginfo( 'name' ) );
$custom_logo_id = get_theme_mod( 'custom_logo' );
$logo_image = wp_get_attachment_image_src( $custom_logo_id,'full' );
$default_logo = get_bloginfo( 'template_directory' ) . "assets/images/logo.png";
?> Modify the site title and meta description to:
<title><?php echo $site_name; ?> | <?php echo $site_description; ?></title> <meta name="description" content="<?php echo $meta_description; ?>">
Modify the nav logo to:
<span class="navbar-logo">
<a href="../">
<?php if ( has_custom_logo() ):?>
<img src="<?php echo esc_attr( $logo_image<?0?> ); ?>" style="height: 2.8rem;" alt="<?php echo $site_name; ?>" title="<?php echo $site_name; ?>">
<?php else: ?>
<img src="<?php echo $default_logo; ?>" style="height: 2.8rem;" alt="<?php echo $site_name; ?>" title="<?php echo $site_name; ?>">
<?php endif ?>
</a>
</span> Also, modify other places of code wherever you want to show Site title and description. Now when you change the values under site identity under Appearance > Customize, the values reflect on the page dynamically.
Let’s make the carousel on front page to be dynamic so that we can modify pictures and titles
Open Option Tree and add a setting named header_carousel and set the type to List item. After saving set the values of the same under Appearance > Theme Options. When you click the + icon, it gives you the option to set different values, like Title Image Link and Description. For my use, I didn’t need to fill the link because I didn’t have any but I filled the others and uploaded an image.
Now modify the front-page.php with following.
At top of page, inside PHP declaration:
$header_carousel = array(
array(
'title' => 'High class',
'description' => 'We give high class treatment',
'image' => get_template_directory_uri() . '/assets/images/background3.jpg',
'link' => 'active'
)
);
if ( function_exists( 'ot_get_option' ) ) {
if (ot_get_option( 'header_carousel' )) {
$header_carousel = ot_get_option( 'header_carousel' );
}
} Inside the carousel section:
<div class="carousel-inner" role="listbox">
<?php foreach ($header_carousel as $carousel_item): ?>
<div class="carousel-item slider-fullscreen-image <?php echo $carousel_item['link']; ?>" data-bg-video-slide="false" style="background-image: url(<?php echo $carousel_item['image']; ?>)">
<div class="container container-slide">
<div class="image_wrapper">
<div class="mbr-overlay"></div>
<img src="<?php echo $carousel_item['image']; ?>" alt="<?php echo $carousel_item['title']; ?>" title="<?php echo $carousel_item['title']; ?>">
<div class="carousel-caption justify-content-center">
<div class="col-10 align-left">
<h2 class="mbr-fonts-style display-2"><?php echo $carousel_item['title']; ?></h2>
<p class="lead mbr-text mbr-fonts-style display-7"><?php echo $carousel_item['description']; ?></p>
<div class="mbr-section-btn" buttons="0"><a class="btn display-4 btn-primary"
href="<?php echo $carousel_item['link']; ?>">Explore Collection</a> </div>
</div>
</div>
</div>
</div>
</div>
<?php endforeach; ?>
</div> Now, you can add or delete images under Option Tree and they will show up in a beautiful Bootstrap carousel.
Adding pages to your site
By now you would have realized that if you add a page and add the link in menus, the page shows up but the content doesn’t. Well, as we have custom template, we need to make modifications to the page.php file so that whatever pages we add, it shows up properly. SO, go ahead and open page.php and add the following code:
<?php
get_header();
global $post;
$post_slug = $post->post_name;
?>
<section class="header6 cid-rPYslPNhvN mbr-parallax-background" id="header6-e">
<div class="mbr-overlay" style="opacity: 0.5; background-color: rgb(0, 0, 0);">
</div>
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-12 col-lg-6 col-md-8 align-center">
<h2 class="mbr-section-title align-center mbr-fonts-style mbr-bold mbr-white display-1"><?php echo get_the_title(); ?></h2>
</div>
</div>
</div>
</section>
<?php
$page_array = get_posts(
array(
'name' => $post_slug,
'post_type' => 'page'
)
);
if ( $ page_array )
{
echo $ page_array[0]-> post_content;
}
?>
<?php get_footer(); ?> The top <section> is just a header image I have set for my site, you can ignore it if you want.
This step is similar to how we modified the pages, but in this case, there is a small code change:
$page_array = get_posts(
array(
'name' => $post_slug,
'post_type' => 'post'
)
); This concludes our tutorial on how to convert a static HTML site into a WordPress site or template. Thank you for reading.
We will try to add a gallery of pages which when clicked show up a page with posts which have category similar to pages
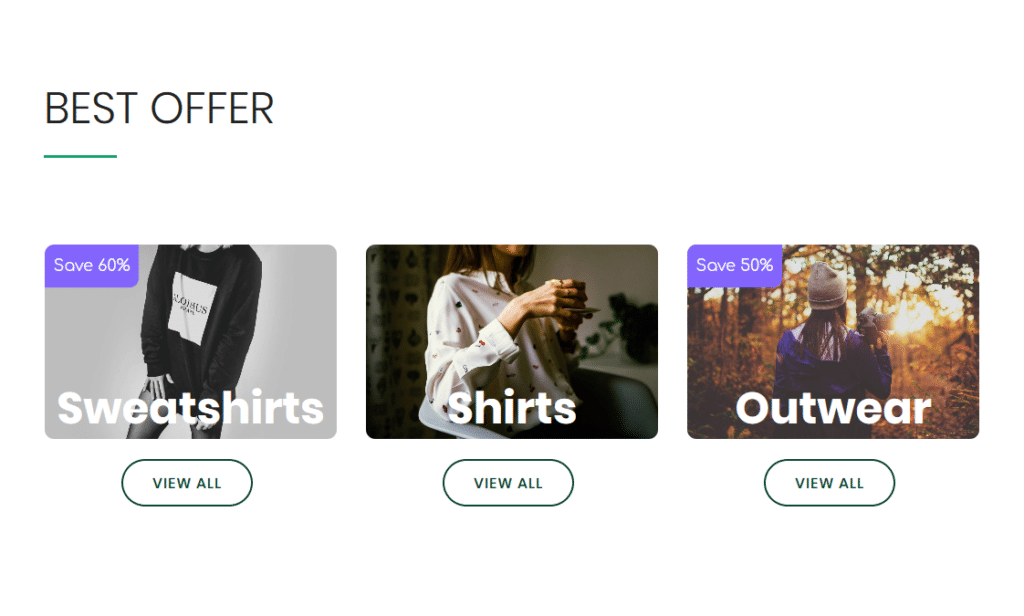
Let’s have a scenario, where you want to show items on offer in front page, but the items are part of a collection. For example, on sale/offer are “Sweatshirts”, “Shirts” and “Outerwear” which are basically collections but have many items under them. Something like picture shown below:

To achieve this, we will first of all install a plugin named Add Category to Pages. This is a very simple plugin which just adds categories to pages, which is not available as of now. So, first we will create a page Named “Sweatshirts” and have it’s slug as “sweatshirts”. We will add a featured image to this page. We will repeat the same process for “Shirts” and “Outwear”.
Now let’s open front-page.php and add the following code:
Inside the top PHP section, just after get_header(); :
$best_offer_args = array(
'posts_per_page' => 3,
'post_type' => array( 'page'),
'post_status' => array( 'publish' ),
'tax_query' => array(
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => 'offers',
),
)
);
$best_offer_query = new WP_Query( $best_offer_args ); In the page, wherever you want to show the section:
<section class="features19 cid-rPYGuwncg8" id="features19-y" data-sortbtn="btn-primary">
<div class="container-fluid">
<h2 class="mbr-section-title align-left mbr-fonts-style display-2">
BEST OFFER
</h2>
<div class="underline align-left pb-3">
<div class="line"></div>
</div>
<div class="row justify-content-center align-items-start pt-5">
<?php
while ($best_offer_query->have_posts()) : $best_offer_query->the_post();
?>
<div class="card px-3 py-4 col-12 col-md-6 col-lg-4">
<div class="card-wrapper flip-card">
<div class="card-img">
<img src="<?php echo the_post_thumbnail_url(); ?>" alt="<?php echo the_title(); ?>">
<?php if (get_post_meta( get_the_ID(), 'offer_text', true )) : ?>
<div class="img-text mbr-text mbr-fonts-style align-center mbr-white display-7">
<?php echo get_post_meta( get_the_ID(), 'offer_text', true ); ?>
</div>
<?php endif; ?>
<div class="img-name mbr-fonts-style mbr-bold mbr-white display-2">
<?php echo the_title(); ?>
</div>
</div>
<div class="card-box">
<div class="mbr-section-btn align-center">
<a href="<?php echo get_permalink(); ?>" class="btn btn-primary-outline display-4">VIEW ALL</a>
</div>
</div>
</div>
</div>
<?php endwhile ?>
</div>
</div>
</section> The above styling with custom classes is for my example above. Please change accordingly. Now, you can create posts with category as “sweatshirts” etc. and on click of this item, the corresponding page will load with the posts set as category. In page.php, you can add some code like below for this to show up. The code below is a query which will fetch a list of posts, which you can iterate through.
<?php
global $post;
$post_slug = $post->post_name;
$args = array(
'posts_per_page' => -1,
'post_type' => array( 'post'),
'post_status' => array( 'publish' ),
'tax_query' => array(
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $post_slug,
),
)
);
$query = new WP_Query( $args );
?> 
